MLH prep: My Experience from March'23
Journey of finally cracking MLH in my 4th attempt!
The whopping 3 weeks went in the blink of my eyes but left me with a lifelong experience.

The Process
In 2022, I discovered MLH fellowships through a post on LinkedIn. As I delved deeper into the program through YouTube videos and blog posts, my interest in becoming an MLH fellow grew.
However, applying for the program proved to be a challenge for me. After being rejected three times, I realized that I needed to improve my approach. To do this, I conducted extensive research on past experiences of successful MLH fellowship applicants through blogs and videos. Additionally, I reached out to ex-MLH fellows and asked for their insights and tips. To stay up-to-date with the program, I attended an info session hosted by the MLH team back in November 2022. This session gave me a clear understanding of their expectations for the upcoming term and helped me to focus my efforts accordingly.
Through a combination of research and firsthand knowledge, I was able to improve my approach and submit a robust application. I chose to use a personal project, developed majorly in Solidity and TypeScript; The GitHub link for the same can be found here.
Interview and the result
My application was shortlisted and the first Interview was scheduled with Rashika Karki who was very friendly and asked some basic questions which revolved around my availability and Intrest in applying for MLH. The next was my technical interview that was scheduled with Omar Ali, here the interview revolved around the project code sample that I had submitted. Both the Interview went smoothly.
I was thrilled to receive my acceptance email almost the next day after completing my technical interview!
Prep Fellowship: The Journey!
I joined the session via the Google Meet link provided to us a day before. Our pod leader was Sumana, and once everyone had joined, we began our session. First, we had to introduce ourselves to the pod. Instead of giving a direct introduction, we were randomly divided into groups of two, and each person had to ask basic questions to get to know the other. After a few minutes of interaction, we were called back to the main chat. Like everyone else, I introduced the other person to the pod. This activity was a unique and fun way to get to know each other. Our pod leader Sumana then gave the overview of the activities we were gonna do over 3 weeks.
Project 1: Team Portfolio
During the first week, our main goal was to improve the basic template version of the portfolio page. To achieve this, we were randomly assigned to teams of two and given a task to work on. Our task was to use HTML, CSS, and Ruby to develop the portfolio, so we had to learn how Ruby works first. We divided the workload evenly, and I was responsible for design and CSS while my partner focused on rendering dynamic content through Ruby.
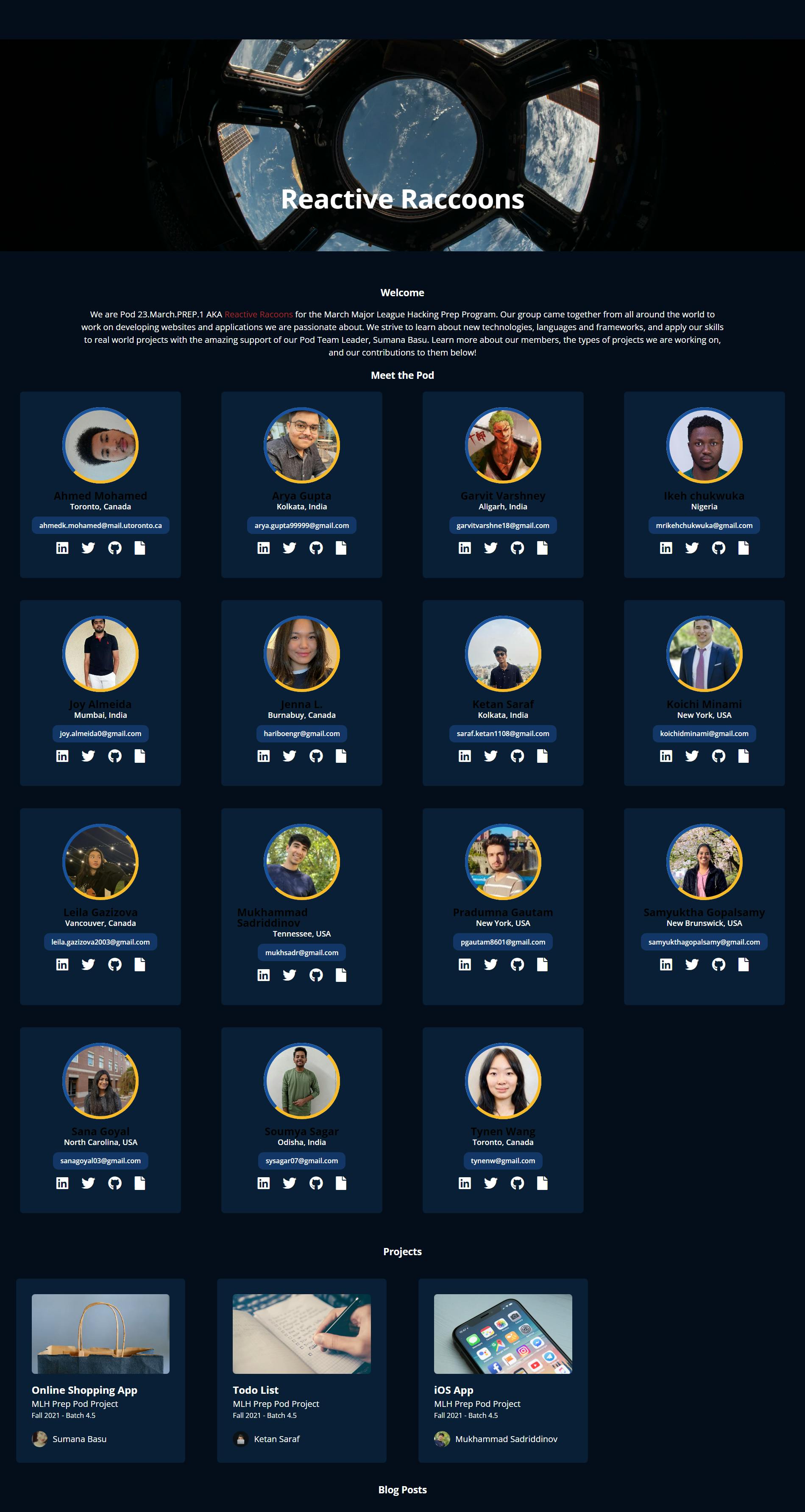
We had daily standups to discuss our progress over the last 24 hours. By the end of the week, my partner and I had successfully merged two PRs, and the functionality was working as expected. The website was completed by the end of the week, and you can check it out at mlh-prep-23-mar-prep-1-portfolio.netlify.app.

Silent features of our application included,
A pod section where each pod member's card, including their photo and social links, was displayed, along with a dedicated profile page
A banner that reacted to the mouse hover
Easy toggling between light and dark mode
A project and blog section to showcase different blogs and projects
A contribution table that listed team members with their contributions
A world map that showed markers indicating where each pod member lived
An amazing footer to wrap it all up
The project was a valuable learning experience that not only taught me about web development but also the importance of version control. I learned various Git commands beyond just add, commit, and push, which helped me manage and collaborate on the project more effectively. I also gained experience in resolving merge conflicts(so easy😜), which became an everyday occurrence during the project.
After much brainstorming and a process of elimination, we finally settled on the name Reactive Racoons for our pod. It was a fun and collaborative process, and we were all happy with the final choice.
Project 2: Racoon Weather App
During the second week of the program, we worked on the Weather application. We were provided with a sample template and assigned to new groups. Our first task was to add a map component to the application. To achieve this, we used Leaflet, which is a popular open-source library for creating interactive and mobile-friendly map components. Although it seemed daunting at first, we were able to integrate it into the application after going through the documentation.
Our second task was to add a voice assistant to the application. We decided to use Alan AI to integrate this functionality. With voice control, users could navigate through various places to determine the weather condition, as well as have some funny conversations.
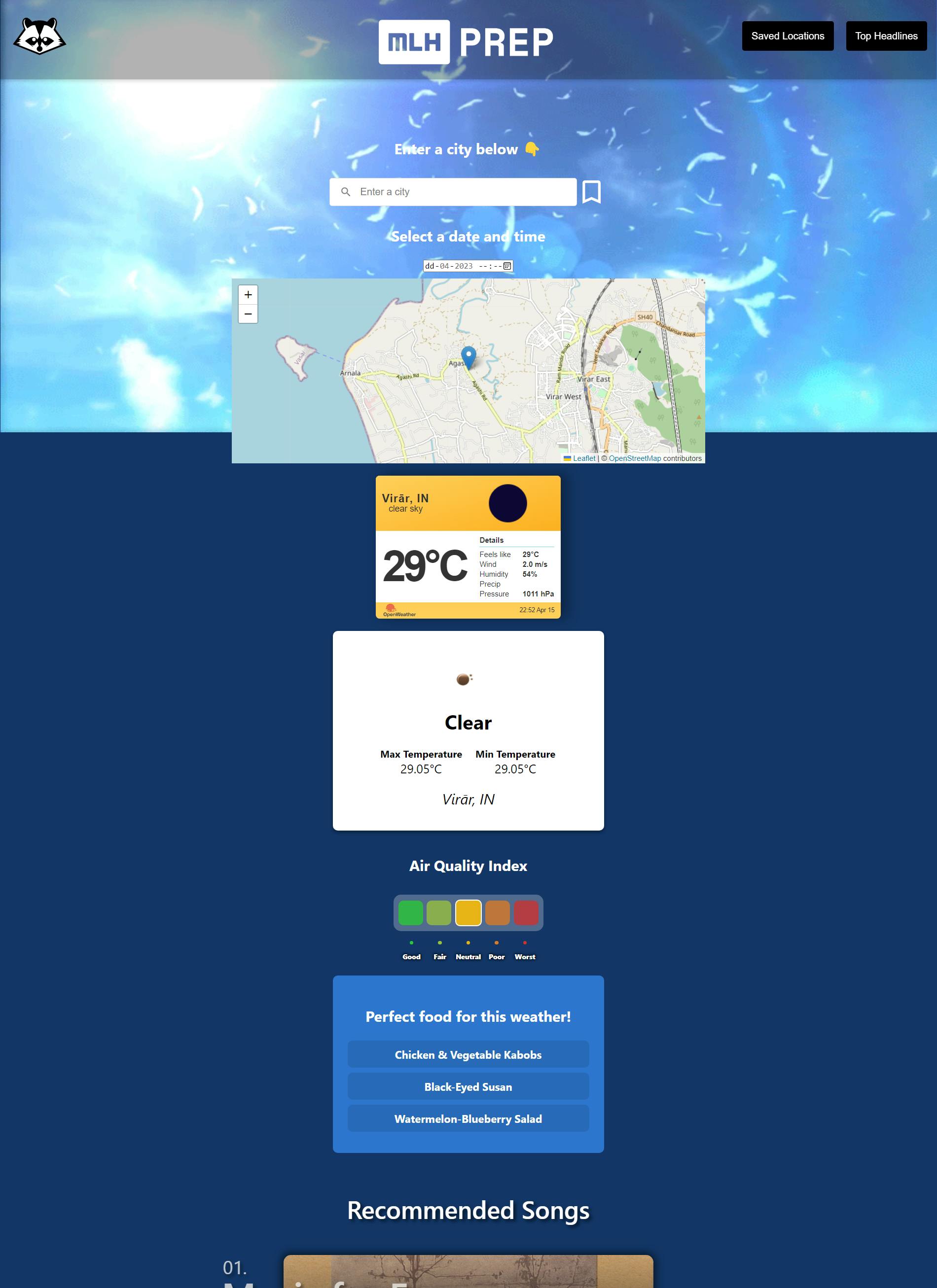
This project faced several challenges with merge conflicts, but we managed to overcome them by reviewing each other's PRs and collaborating effectively. As a part of the project, we were also assigned to review at least one pull request of other team members. By the end of week 3, we had completed the project, and you can find it at Raccoon Weather Hub (mlh-prep-23-mar-prep-1-project.netlify.app)

Silent features of our application included,
An autocomplete search bar for searching a specific location, as well as adding location bookmarks.
Browse news specific to a particular region.
A map component that automatically moves to the provided location, either through text or voice command.
An AI voice assistant that could navigate through voice commands and engage in funny conversations.
Recommendations for food, songs, and clothing based on the user's region and the weather.
Temperature forecasts for the coming days.
Apart from the projects
The prep program was not solely focused on improving our technical skills through the projects, but it also provided a great opportunity for community bonding. We were required to have a 1-on-1 call with each member of our pod, which gave us the chance to learn about their unique journeys, backgrounds, and cultures.
Additionally, we had weekly gaming nights on Thursdays, where all the members of the pod would come together to play various online games such as drawbattle.io, drawasaurus, and codenames.game. These game nights, along with retrospectives, and other activities, made the program not only educational but also enjoyable and provided a great opportunity to learn and grow together as a team.

In addition, we were given the chance to give individual presentations on our favorite topics, whether technical or non-technical. Our team gave presentations on a variety of subjects, ranging from non-technical topics like basketball and fitness journeys to technical topics like configuration management, blockchain, and programming concepts. My presentation was about my hometown, Mumbai, and was titled 'Mumbai, the Economic Capital of India!' In it, I shared the city's unique culture, cuisine, and history.
Conclusion
Finally, on March 24, 2023, we had our graduation. And, I graduated from the MLH Prep Fellowship Batch 1.
There are no words that can fully describe this amazing experience. Fifteen people from around four different countries came together as a team and worked on completing two incredible projects. The program allowed us to grow not only technically but also professionally through various technical and non-technical activities. What I am taking away from this program is the titanic amount of learning, experiences, amazing friends, and unforgettable lifelong memories!
Team: Sumana Basu ▪ Leila Gazizova ▪ Samyuktha Gopalsamy ▪ Sana Goyal ▪ Arya Gupta ▪ Chukwuka Ikeh ▪ Jenna L ▪ Koichi Minami ▪ Ahmed Mohamed ▪ Pradumna Gautam ▪ Mukhammad Sadriddinov ▪ Soumya Samal ▪ Ketan Saraf ▪ Garvit Varshney ▪ Tynen Wang
Thank You :)